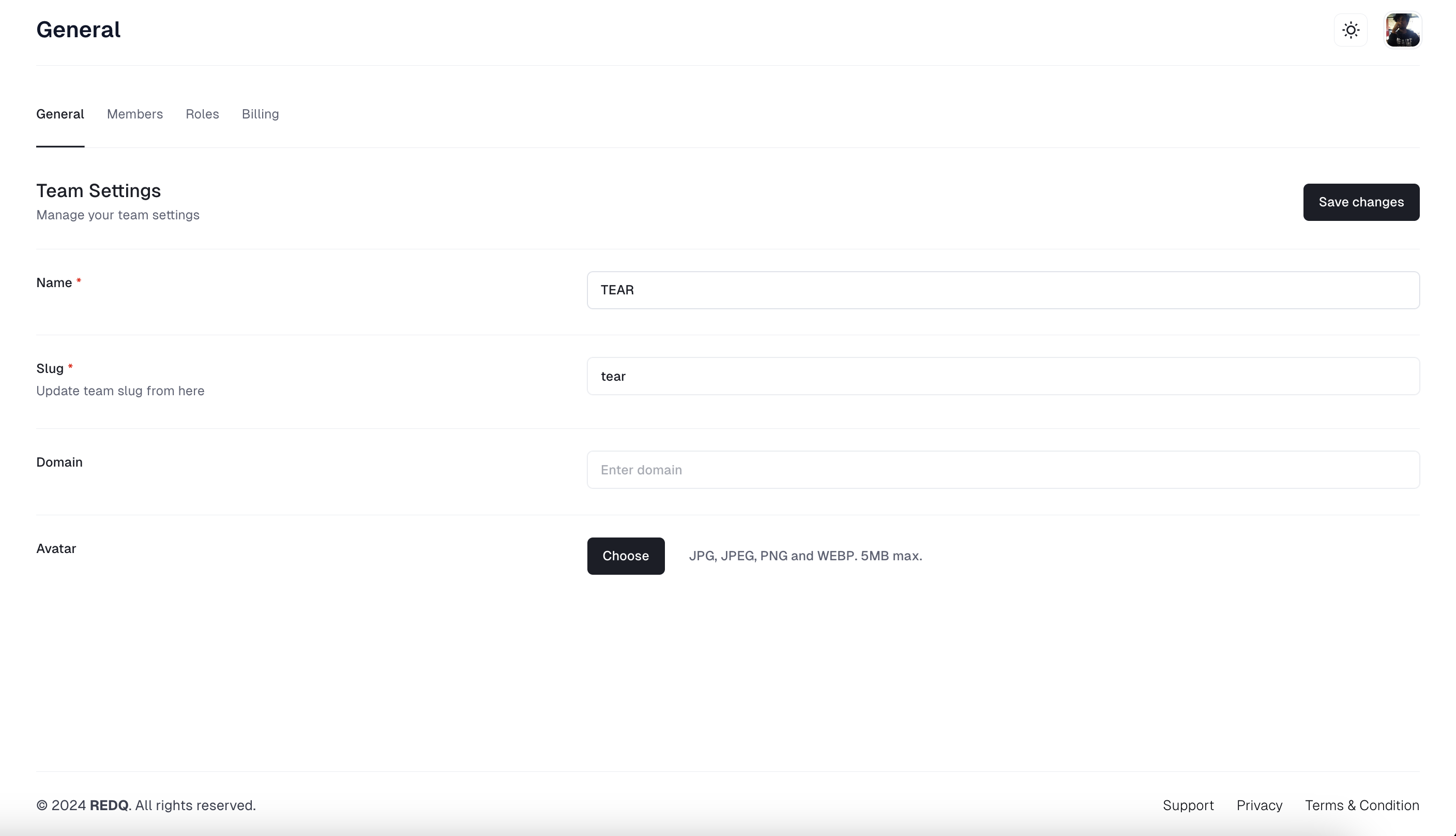
Team Settings
General
For team general settings Login into your dashboard as a user and visit the followign route or you can simply click on manage team button listed in sidebar after running the filekit project.
Team genaral settings is accessible at
http://localhost:3000/settings/team/general.

Memebrs
For editing and sending invitation to your team memebr login into your dashboard visit the following route or you can simply click on manage team button listed in sidebar after running the filekit project.
Teams members settings is accessible at
http://localhost:3000/settings/team/members.

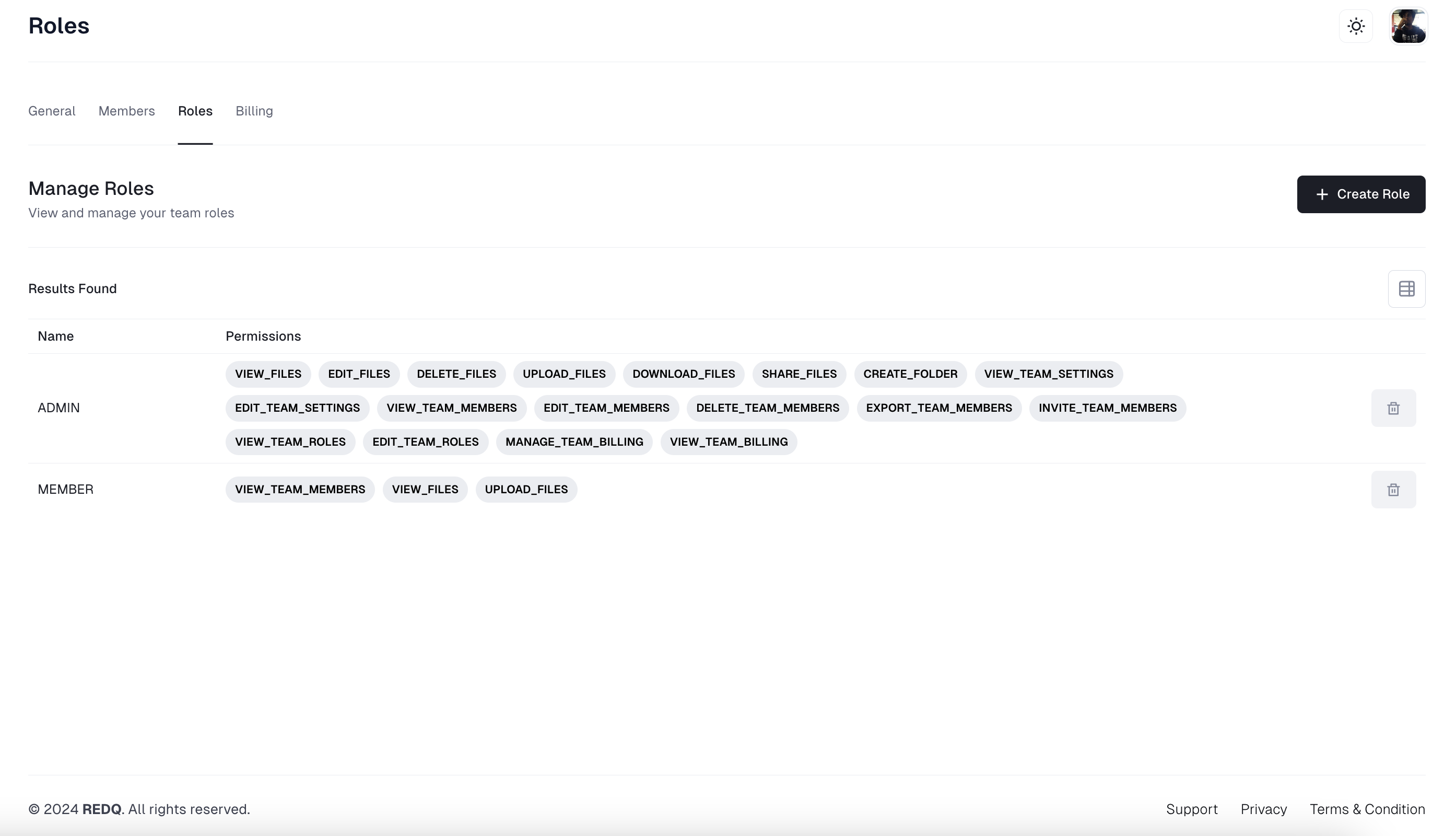
Roles
For team role management login into your dashboard visit the following route or you can simply click on manage team button listed in sidebar of the application after running the filekit project
User teams settings is accessible at
http://localhost:3000/settings/team/roles.

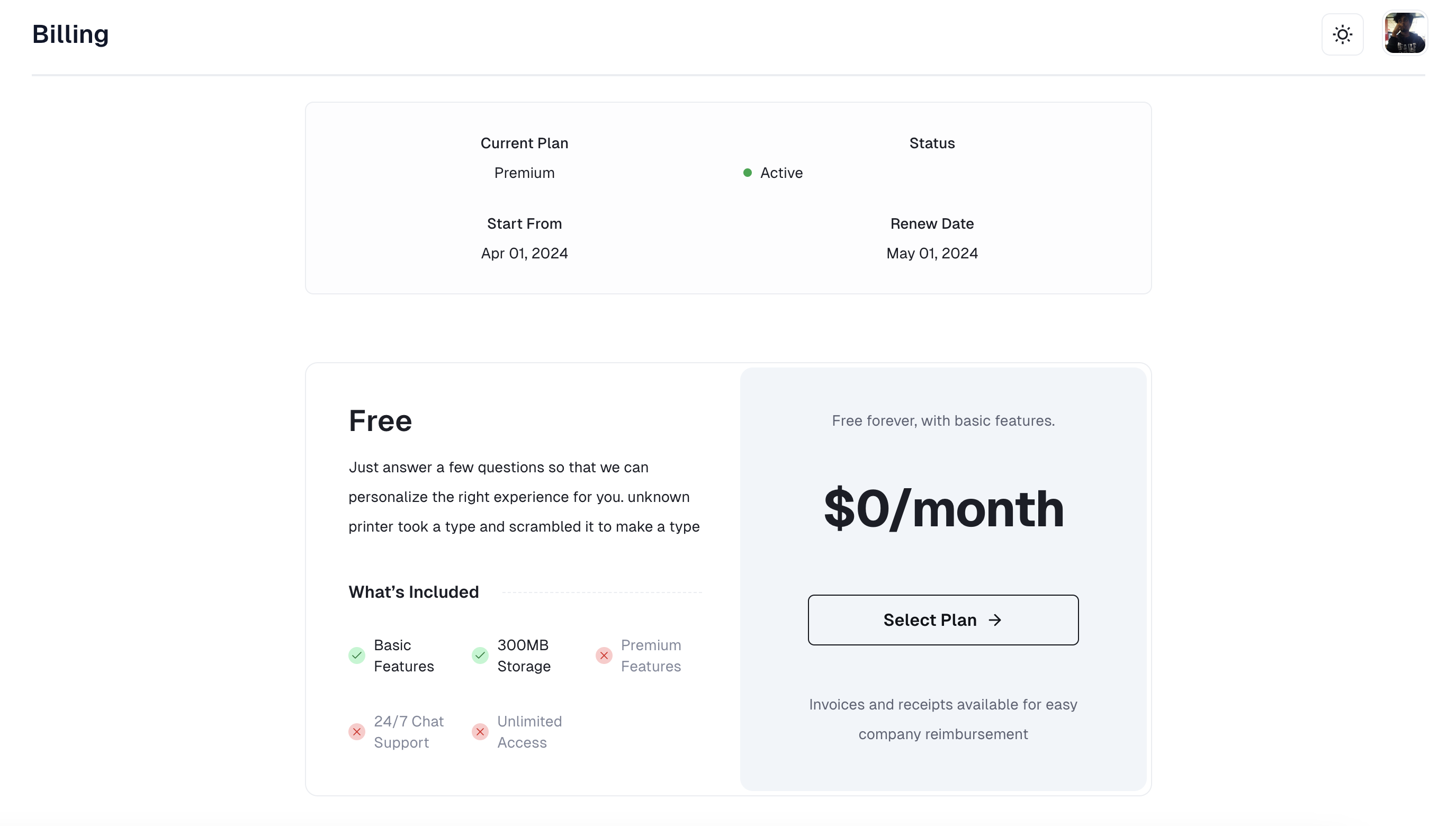
Billing
Login into your dashboard select a team and visit the following route or you can simply click on manage team button listed in sidebar of the application after running the filekit project or you can simply click on manage team button listed in sidebar of the application.
User teams settings is accessible at
http://localhost:3000/settings/team/billing.

Customize Team Settings Menu
Find menu.ts file in src/config and find SettingsPageMenus. In this constant you will be able to customize the menu items according to your need.
export const SettingsPageMenus: Menu[] = [
{
name: 'General',
href: PAGES.SETTINGS.TEAM.ROOT,
},
{
name: 'Members',
href: PAGES.SETTINGS.TEAM.MEMBERS,
},
{
name: 'Roles',
href: PAGES.SETTINGS.TEAM.ROLES,
},
{
name: 'Billing',
href: PAGES.SETTINGS.TEAM.BILLING,
},
];
Customize Team Settings Pages Route
Find pages.ts file in src/config and look for TEAM,it will be under SETTINGS obejct.
TEAM: {
ROOT: '/settings/team/general',
MEMBERS: '/settings/team/members',
ROLES: '/settings/team/roles',
INVITED: '/settings/team/invited', //This is used for sending invitation functionality
BILLING: '/settings/team/billing',
},